This is the online presence documentation for the turn-key system by UJ Software. It describes how to get into the various business accounts as well as how to change some of the contents without needing any developer skills.
TABLE OF CONTENTS
- Accounts
- WordPress
- Login to User Account
- Theme and Core Functionality
- Plugins
- Contact Form 7 (Contact Us Form)
- MailPoet 3 Premium (Newsletter)
- PublishPress Future (Expire Posts)
- Site Kit by Google (Analytics)
- We’re Open! (Opening Hours)
- Custom Post Types
- Media
iFastnet
Unless otherwise arranged, iFastnet is your web hoster. They house your domain name, WordPress installation, and domain email addresses to name a few. To login to your account, go to iFastnet Login and use the login credentials from the separate spreadsheet.
Once you are logged in, you can manage the various areas of your hosting account like account details, services, domains, support tickets, and invoices.
cPanel
Your hosting plan is managed via the de facto standard cPanel management platform. In order to get into cPanel, you click on the services button on the home screen. On the next screen, you click on the service name which is usually "Super Premium (Monthly)". Finally, click on "Login into cPanel" under "Actions" on the left-hand side. This opens a new tab for cPanel.
There is usually no need for you to go there regularly as most menu entries require some technical knowhow. Here are the most important cPanel entries in the order they appear on the menu:

We created the email address info@yourdomain.com for you. Here you can add more real email addresses as you see fit.

We created a forwarder from info@yourdomain.com to one or more of your existing email addresses. Here you can add or modify more forwarders.

This menu entry checks if everything is configured correctly to ensure your emails are deliverable.

The file manager for your hosting account.

The graphical MySQL database administrator.

The manager for your associated domain names.

The Secure Socket Layer (SSL) certificate manager.
Add Google Master Account to your device(s)
- Open your browser and go to https://www.google.com

- Click on your symbol in the upper right corner to open the dialog (1)
- Select "Add another account" (2)
- Enter Google account email address (see separate password sheet)
- Enter Password (see separate password sheet)
- Depending on the browser, there could be additional prompts....
Note: Until the account has been updated with your phone number at the end of the project, all security verifications will come through us.
Take ownership of the Google Master Account
Change Recovery Phone Number
- Open your Google Account.
- Switch to the Master Google Account.
- Under "Personal info," select Contact info
Phone.
- Change your phone number: Next to your number, select Edit
Update number.
- In the box that appears, follow the instructions.
Which number to use
Use a mobile phone that:
- Gets text messages
- Belongs only to you
- You use regularly and keep with you
Change Recovery Email Address
- Go to your Google Account.
- On the left navigation panel, click Personal info.
- On the Contact info section, click Email.
- Change (or delete) your recovery email: Next to your email, select Edit
.
- Follow the steps on the screen.
Which email to use
Choose an email address that:
- You use regularly
- Is different from the one you use to sign in to your Google Account
(See the full description directly at Google Support.)
Log in to Business Accounts
If you haven't done so already, follow the instructions on how to add the Google Master Account to your device.
Google My Business
- Go to Google My Business
- If you don't see the business listed, switch the account by clicking on the round symbol in the upper right corner. Then select the Google Master Account.
Microsoft Bing Places
- Go to Microsoft Bing Places for Business
- Sign in using your Google Account and pick the Google Master Account
Yelp
- Go to Yelp
- Continue with Google and pick the Google Master Account
- Note: Yelp is the only service that doesn't accept a logo for the avatar image. You will not be able to perform actions like replying to reviews unless you have uploaded an avatar image with a discernable face.
- Go to Instagram
- Log in with credentials from spreadsheet
Manage the Facebook Business Page
We created a Facebook business Page for you unless you already owned one. Customers can like or follow a Page to get updates from you. Anyone with a Facebook account can help manage one, as long as they have a role on the Page. We usually add all Facebook accounts you gave us with the manager role to the Page.
All managers will receive notifications and emails when customers like or follow the Page. Customers can also send messages or leave reviews. It is important to stay on top of these customer-interactions since they are often time-sensitive.
When managers interact with the Page, they can choose to do this as the Page owner or through their personal profile; the standard is Page owner. You want to update the Facebook Page frequently in order to keep the followers engaged. Any change to the Page is automatically pushed out to the followers.
Your Facebook Business and Instagram pages are linked. This allows cross-posting from Facebook to Instagram automatically. Here are a few links that describe how to cross-post:
- Meta: Crossposting from Instagram to Facebook
- Guiding Tech: How to Post from Facebook to Instagram at the Same Time
- Influencer Marketing Hub: How to Cross-Post to Instagram From a Facebook Page
OpenWeatherMap
OpenWeatherMap gives you free access to current weather data for any location on Earth, including over 200,000 cities. The data is frequently updated based on the global and local weather models, satellites, radars, and a vast network of weather stations.
We opened an account with OpenWeatherMap on your behalf and created an API key. It allows 1,000 API calls per day, enough for 20 different weather maps throughout your webpage. The credentials are on your spreadsheet.
For some businesses, it makes sense to show the current weather condition or even a forecast on the webpage. We will turn off this feature should it not benefit your line of business.
Login to User Account
Go to https://yourdomain.com/wp-login.php ; replace "yourdomain" with your proper domain name. Then login with the username "author" and the password from your spreadsheet. The admin account should only be used for website maintenance.

Note: Make sure to use a strong password since this login screen is exposed on the internet.
Securely Share Login Details
If you want us to log into your site to assist with an issue then emailing the password is not the safest practice. There are better ways to do it.
- Never send a password by email.
- Never send us your own login details. Create a new temporary account instead.
- Always delete the temporary account when we’re done helping you.
- Make a full website backup before we work on it.
Add temporary WordPress admin access
WordPress provides a way for you to give us admin access without emailing a password.
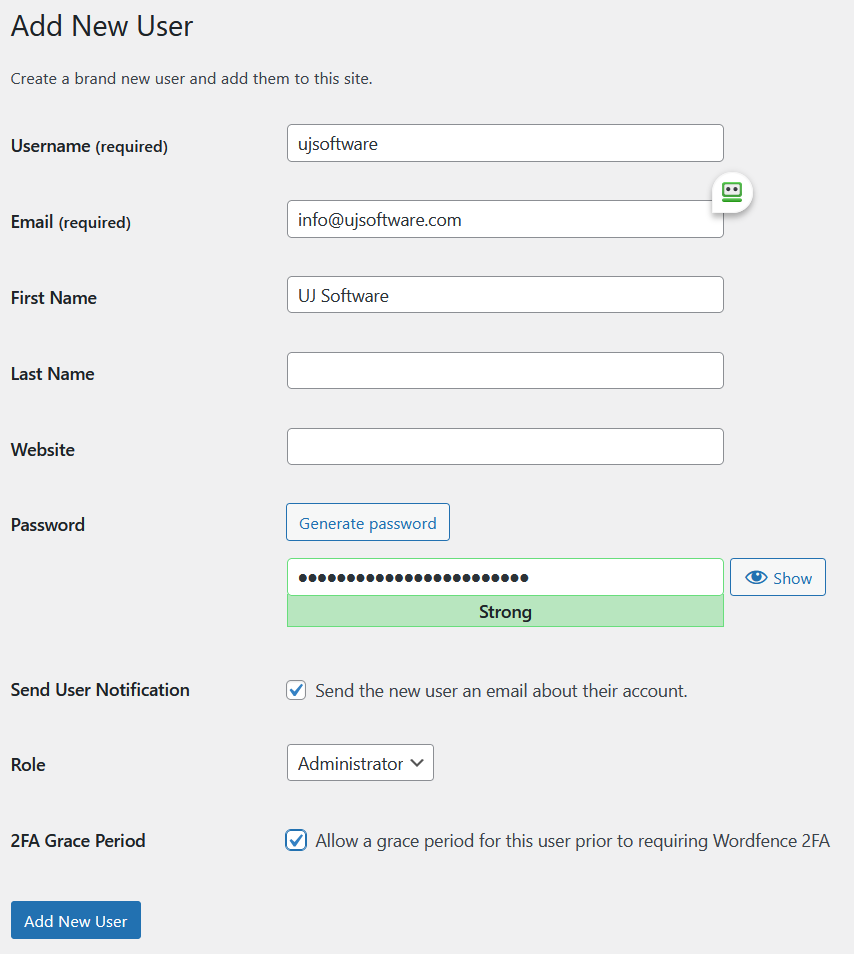
- Go to Users > Add New in the WordPress dashboard to create a temporary account for us.
- Use ujsoftware for Username.
- Use info@ujsoftware.com for Email.
- Use UJ Software for First Name.
- Leave Send User Notification checked.
- Choose Administrator for Role.
- Check 2FA Grace Period (if this field is on your form)
- Click Add New User then tell us you’ve made an account for us (don’t send the password).
- Make a reminder to delete this account when we’re done helping you.

WordPress will email us a link that we can click to choose a new password. This way the password itself is never sent via email. The link will expire and we will not store the password. Instead, we’ll log in and choose “Remember Me”. You’ll then delete the account when we’re done.

Theme Customization
The video shows all available theme customizations without going into any detail. Most of the settings will be done by us when we create your website.
Change Cover Image
Follow these steps to change the cover image:
- From the WordPress Menu
- Media -> Add New
- Drag and Drop the new image
- Wait until you can see the thumbnail of the image
- Appearance -> Customize
- Header Banner
- Button "Add new image"
- Choose the image from the media library
- Follow screens to Crop and Save
- Button "Publish"
Note: WordPress always leaves the original uploaded image file and only works with copies. Everything can be undone if necessary.
Theme Demonstration
The following section shows the layout of all major elements with the currently selected fonts and colors. You can look at your own demo under https://yourdomain.com/theme-demo/; replace “yourdomain” with your proper domain name.
Navbars
Buttons
Typography
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Heading with muted text
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Example body text
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
This line of text is meant to be treated as fine print.
The following is rendered as bold text.
The following is rendered as italicized text.
An abbreviation of the word attribute is attr.
Emphasis classes
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Pellentesque ornare sem lacinia quam venenatis vestibulum.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Blockquotes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Tables
| Type | Column heading | Column heading | Column heading |
|---|---|---|---|
| Active | Column content | Column content | Column content |
| Default | Column content | Column content | Column content |
| Primary | Column content | Column content | Column content |
| Secondary | Column content | Column content | Column content |
| Success | Column content | Column content | Column content |
| Danger | Column content | Column content | Column content |
| Warning | Column content | Column content | Column content |
| Info | Column content | Column content | Column content |
| Light | Column content | Column content | Column content |
| Dark | Column content | Column content | Column content |
Forms
Navs
Tabs
Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.
Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee. Qui photo booth letterpress, commodo enim craft beer mlkshk aliquip jean shorts ullamco ad vinyl cillum PBR. Homo nostrud organic, assumenda labore aesthetic magna delectus mollit.
Etsy mixtape wayfarers, ethical wes anderson tofu before they sold out mcsweeney's organic lomo retro fanny pack lo-fi farm-to-table readymade. Messenger bag gentrify pitchfork tattooed craft beer, iphone skateboard locavore carles etsy salvia banksy hoodie helvetica. DIY synth PBR banksy irony. Leggings gentrify squid 8-bit cred pitchfork.
Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater. Fanny pack portland seitan DIY, art party locavore wolf cliche high life echo park Austin. Cred vinyl keffiyeh DIY salvia PBR, banh mi before they sold out farm-to-table VHS viral locavore cosby sweater.
Pills
Indicators
Alerts
Warning!
Best check yo self, you're not looking too good. Nulla vitae elit libero, a pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Badges
Progress
Basic
Contextual alternatives
Multiple bars
Striped
Animated
Containers
List groups
- Cras justo odio 14
- Dapibus ac facilisis in 2
- Morbi leo risus 1
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.Cards
Primary card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Secondary card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Success card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Danger card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Warning card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Info card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Light card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Dark card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Primary card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Secondary card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Success card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Danger card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Warning card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Info card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Light card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Dark card title
Some quick example text to build on the card title and make up the bulk of the card's content.
Card header
Special title treatment
Support card subtitle
Some quick example text to build on the card title and make up the bulk of the card's content.
- Cras justo odio
- Dapibus ac facilisis in
- Vestibulum at eros
Card title
Card subtitle
Some quick example text to build on the card title and make up the bulk of the card's content.
Card link Another linkAccordions
.accordion-body, though the transition does limit overflow..accordion-body, though the transition does limit overflow..accordion-body, though the transition does limit overflow.Dialogs
Modals
Popovers
Tooltips
Toasts
Theme Footer Widget Layout
| Footer 4 | |||||||||||
| Footer 1 | Footer 2 | Footer 3 | |||||||||
| Footer 5 | Footer 6 | ||||||||||
| Footer 7 | |||||||||||
Theme Shortcodes
The following shortcodes are supported by this theme:
- [cts_site_owner_company]:
UJ Software - [cts_site_owner_email]:
info@ujsoftware.com - [cts_site_owner_phone]:
(571) 599 - 1977 - [cts_site_owner_fax]:
(571) 555 - 1234 - [cts_site_owner_location_address]:
1 Main St
Suite 100
Chantilly, VA 20151 - [cts_site_owner_year_founded]:
2000 - [cts_site_owner_company_age]:
24 - [cts_site_owner_mailing_address]:
Note: Returns [cts_site_owner_location_address] when empty)
PO Box 230252
Centreville, VA 20120 - [cts_full_location_address]:
UJ Software
1 Main St
Chantilly, VA 20151
info@ujsoftware.com
(571) 599 - 1977
(571) 555 - 1234 - [cts_site_owner_contact1]:
Uwe Jacobs - [cts_site_owner_contact1_email]:
info@ujsoftware.com - [cts_site_owner_contact1_phone]:
(571) 599 - 1977 - [cts_site_owner_contact2]:
Uwe Jacobs - [cts_site_owner_contact2_email]:
info@ujsoftware.com - [cts_site_owner_contact2_phone]:
(571) 599 - 1977 - [cts_site_owner_contact3]:
Uwe Jacobs - [cts_site_owner_contact3_email]:
info@ujsoftware.com - [cts_site_owner_contact3_phone]:
(571) 599 - 1977 - [cts_full_contacts]:
Uwe Jacobs
info@ujsoftware.com
(571) 599 - 1977 - [cts_social_google_my_business]
- [cts_social_facebook]
- [cts_social_bing_places]
- [cts_social_yelp]
- [cts_social_instagram]
- [cts_social_youtube]
- [cts_social_twitter]
- [cts_social_linkedin]
- [cts_social_nextdoor]
- [cts_social_angi]
These shortcodes show icons with a link to the various social media and business listings. - [cts_social]:
This shortcode shows all icons for social media and business listings. - [cts_review_google]
- [cts_review_facebook]
- [cts_review_yelp]
- [cts_review_angi]
These shortcodes show icons with a link to the various social media and business review submissions. - [cts_review]
This shortcode shows all icons with a link to the various social media and business review submissions. - [cts_recaptcha_key_v2]:
xxxxxxxxxxxxxxxxxxxxxxx - [cts_recaptcha_key_v3]:
yyyyyyyyyyyyyyyyyyyyyy - [cts_creation_date]:
March 14, 2022 - [cts_modification_date]:
January 20, 2023 - [admin_url]:
https://ujsoftware.com/wp-admin/ - [domain_name]:
ujsoftware.com - [link url="#" newwindow="0"]label[/link]:
label - [site_url]:
https://ujsoftware.com
Theme Animations
The following animations are available in this theme:
Note: Use with class .animated.
| Class | Description |
|---|---|
| flip-in-hor-bottom | Flip in horizontal bottom |
| flip-in-hor-top | Flip in horizontal top |
| flip-in-ver-left | Flip in vertical left |
| flip-in-ver-right | Flip in vertical right |
| focus-in-expand | Focus in expand |
| focus-in-contract | Focus in contract |
| kenburns-top | Ken Burns top |
| kenburns-bottom | Ken Burns bottom |
| scale-in-bottom | Scale in bottom |
| scale-in-center | Scale in center |
| scale-in-hor-center | Scale in horizontal center |
| scale-in-top | Scale in top |
| scale-in-ver-center' | Scale in vertical center |
| scale-up-center | Scale up center |
| scale-up-hor-center | Scale up horizontal center |
| scale-up-ver-center | Scale up vertical center |
| shake-horizontal | Shake horizontal |
| shake-vertical | Shake vertical |
| slide-bck-center | Slide back center |
| slide-in-fwd-center | Slide in forward center |
| slide-in-left | Slide in left |
| slide-in-right | Slide in right |
| slit-in-horizontal | Slit in horizontal |
| slit-in-vertical | Slit in vertical |
| swing-in-bottom-bck | Swing in bottom back |
| swing-in-bottom-fwd | Swing in bottom forward |
| swing-in-top-bck | Swing in top back |
| swing-in-top-fwd | Swing in top forward |
| tracking-in-contract | Tracking in contract |
| tracking-in-expand | Tracking in expand |
Contact Form 7
The Contact Form 7 plugin is the defacto standard for contact forms under WordPress. We install the below contact form either on the homepage or if your webpage has one, on the contact page. The name, email, and subject fields are mandatory, the message is optional. The form is protected by an invisible Google ReCaptcha.

The Submit button triggers an email to the info@yourdomain.com address with the contents of the form in the email body and informs the user that the message has been sent.
The plugin Flamingo, from the same developer as Contact Form 7, saves all messages through contact forms into the database. Otherwise, you may lose important messages forever if your mail server has issues or you make a mistake in mail configuration. It keeps an email address book and a list of all messages with detailed information which you can look up in WordPress anytime.
MailPoet 3 Premium
The MailPoet 3 Premium plugin is the most popular email and newsletter solution for WordPress. With a free account, which we signed up for on your behalf, you can send 5,000 emails per month to up to 1,000 subscribers through MailPoet Sending Service for free. Their high-availability service sends +30 million emails each month with a 98.5% deliverability rate. We authenticated info@yourdomain.com as the sending address with MailPoet and configured the sender domain authentication to ensure email deliverability.
The sign-up form is at the bottom of each page above the footer:

When the user subscribes with a valid email address, the box informs about the confirmation email:

The sign-up confirmation often called "double opt-in", ensures your subscribers willingly joined your email list. All new subscribers will first receive a “confirmation email” from the MailPoet plugin. Inside this email, there is a link that must be clicked in order to activate the subscription to the newsletter. If they don’t click the link and confirm their subscription, they will remain “Unconfirmed” and will not receive any newsletters. The sign-up confirmation option is enforced when sending emails with MailPoet Sending Service, and there’s no option to disable it. See the checklist before importing an old email address list into Mailpoet.
When the user clicks on the "I confirm my subscription!" link from the confirmation email, he is directed to this webpage:

Further reading:
PublishPress Future
The PublishPress Future plugin allows you to add an expiration date to posts. pages and other content types. When your post is automatically unpublished, you can delete the post, change the status, or update the post categories.
Here’s an overview of what you can do with PublishPress Future:
- Choose expiry dates for content in any post type.
- Select expiry dates in the right sidebar when editing posts.
- Modify, remove or completely delete content when the expiry date arrives.
- Modify expiry dates using “Quick Edit” and “Bulk Edit”.
- Receive email notifications when your content expires.
- Show expiry dates in your content, automatically or with shortcodes.

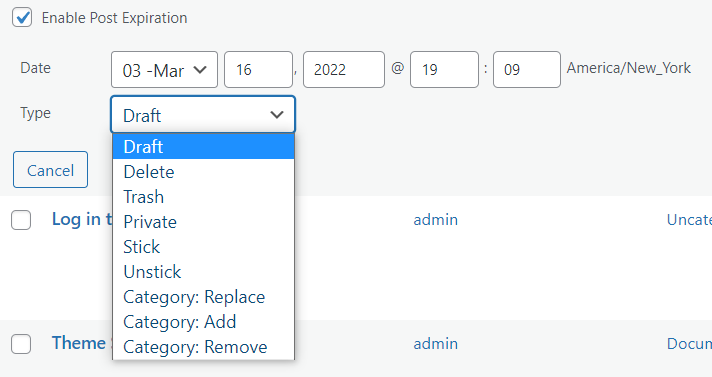
Enable Post Expiration while editing a post or page.

Enable Post Expiration in the quick-edit menu.
Site Kit by Google
Site Kit is the official WordPress plugin from Google for insights about how people find and use your site. Site Kit is the one-stop solution to deploy, manage, and get insights from critical Google tools to make the site successful on the web. It provides authoritative, up-to-date insights from multiple Google products directly on the WordPress dashboard for easy access, all for free.
Bringing the best of Google tools to WordPress
Site Kit includes powerful features that make using these Google products seamless and flexible:
- Easy-to-understand stats directly on your WordPress dashboard
- Official stats from multiple Google tools, all in one dashboard
- Quick setup for multiple Google tools without having to edit the source code of your site
- Metrics for your entire site and for individual posts
- Easy-to-manage, granular permissions across WordPress and different Google products
Supported Google tools
Site Kit shows key metrics and insights from different Google products:
- Search Console: Understand how Google Search discovers and displays your pages in Google Search. Track how many people saw your site in Search results, and what query they used to search for your site.
- Analytics: Explore how users navigate your site and track goals you’ve set up for your users to complete.
- AdSense: Keep track of how much your site is earning you.
- PageSpeed Insights: See how your pages perform compared to other real-world sites. Improve performance with actionable tips from PageSpeed Insights.
- Tag Manager: Use Site Kit to easily set up Tag Manager- no code editing required. Then, manage your tags in Tag Manager.
- Optimize: Use Site Kit to easily set up Optimize- no code editing required. Then, set up A/B tests in Optimize.
Installation
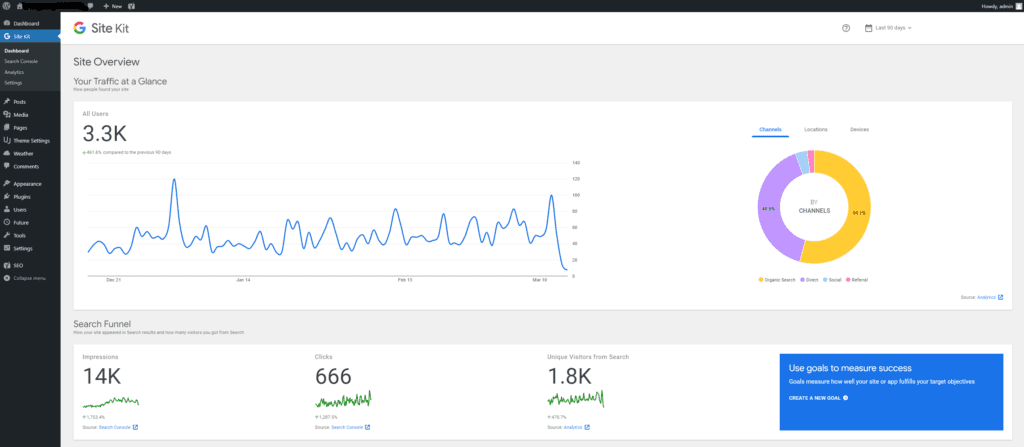
We installed and configured the Site Kit for you as part of our services. It will collect the analytics data starting on day 1:

We’re Open!
Change Opening Hours and Add Exceptions
The video shows how to enter the hours for a business that's open Monday through Friday from 9 am to 5 pm. Then we add an exception for a day where the business opens at noon. Finally, we add Independence Day as a closure day.
Layout sample
Standard layout for opening hours
| Monday: | 09:00 – 17:00 |
|---|---|
| Tuesday: | 09:00 – 17:00 |
| Wednesday: | 09:00 – 17:00 |
| Thursday: | 09:00 – 17:00 |
| Friday: | 09:00 – 17:00 |
| Saturday: | Closed |
| Sunday: | Closed |
Theme Settings
We usually set the below defaults already when we create the website. But you can always modify the settings to use different images and keep the website fresh.

Go to General Theme Settings

Select the Post Types that will be used on this website. Turning off unused types helps declutter the screen.

Select the standard background color for alerts. The fallback is Danger. Follow the link to see the different colors as defined in your theme.

Define the number of days from today that will show as Special Rate on the booking calendar. A value of 0 turns this feature off.
Set the colors for the bookings calendar.

There are no options for the Contacts.

Set the default thumbnail image that precedes every Event on the website. Leave empty if you don't prefer any images on the Events.

Set the default thumbnail image that precedes every FAQ on the website. Leave empty if you don't prefer any images on the FAQs.

Set the default thumbnail image that precedes every Fundraiser on the website. Leave empty if you don't prefer any images on the Fundraisers.

Set the default thumbnail image that precedes every News on the website. Leave empty if you don't prefer any images on the News.

Set the default thumbnail images for female and male avatars that show next to the testimonial. Note: Leaving them empty will make the testimonials without their own image look odd.
Alerts
Alerts are one-line messages that show prominently at the beginning of the homepage. They can be used to notify visitors about important changes or ongoing specials. For example, temporary business hour variations or special rates are good fits.
Add alerts
The video shows how to enter a couple of dummy alerts and how to sort them in the post listing. The first entry is a straight alert using the standard background color. The second one sets a different background color. The title itself does not show anywhere, only the text field will be displayed. The order field helps sort the posts. You can leave it at the standard of 10 if you are not concerned about the order.
Expire Alerts
Alerts are usually only needed for a short period. A temporary business hour change doesn't have to be displayed anymore once the hours are back to normal. By setting an expiration date at the alert, it will automatically disappear when the defined day/time arrives.
Layout samples
Standard layout for alerts on homepage
Bookings
Enter Bookings
The video shows how to enter and quick-edit bookings. The first booking is for one day, while the second booking spans a full workweek. The list of bookings can then sort by the start date to see them in chronological order. The bookings expire in draft status the following month after the end date since they do not show anymore on the calendar. The quick-edit menu allows changing the status of the booking without having to open the full editor.
Layout samples
The custom posts for bookings can be displayed in several layouts.
Slider
Accordion
September 2024
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
October 2024
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
November 2024
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
December 2024
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
January 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
February 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
March 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
April 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
May 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
June 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
July 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
August 2025
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
Contacts
Upload and Crop Images
The video demonstrates how to upload images and crop square thumbnails for the contact image. The image must be square and at least 150 by 150 pixels, or the circular cutout will look elliptical.
Enter Contacts
The video shows how to enter a new contact with the custom posts. All fields, except for the name, are optional. The category "Contacts" and a menu order gets assigned to display these contacts in a predetermined order.
Layout samples
The custom contacts posts can be displayed in several layouts. Below are four sample layouts: Card, vertical card, round image, and raised image.
Card

CEO
John Doe

CFO
Dave Moneypenny

COO
Samantha Cunningham

CIO
Thomas Avignon

VP
Jane Mulligan

General Manager
William Lee
Vertical Card

CEO
John Doe

CFO
Dave Moneypenny

COO
Samantha Cunningham

CIO
Thomas Avignon

VP
Jane Mulligan

General Manager
William Lee
Round Image

CEO
John Doe

CFO
Dave Moneypenny

COO
Samantha Cunningham

CIO
Thomas Avignon

VP
Jane Mulligan

General Manager
William Lee
Raised Image

John Doe

Dave Moneypenny

Samantha Cunningham

Thomas Avignon

Jane Mulligan

William Lee
Events
The event posts can be used to create calendar events with a detailed description. The title is the event name. Each event has a mandatory start date field and an optional end date for longer events. The detailed text field allows shortcodes but no further formatting other than linebreaks. Each post can display a different thumbnail image to visually highlight the type of event. If none is provided, it will use the image from the general settings. A second, larger image can be shown to the right of the detailed description. In the final layout, all entries are ordered by the start date.
Add an event
The video shows how to enter a few dummy events. The first entry doesn't set any images. The second one picks a different thumbnail image. The third FAQ picks a different thumbnail image as well as the additional image for the text area. Finally, you see the list of entered events. Sorting by the start date column rearranges the posts in the order they will later show up.
Layout samples
The custom events posts can be displayed in several layouts. Below are four sample layouts: Slider, accordion, unordered list, and flat.
Slider
Accordion

Lorem ipsum dolor sit amet consectetur adipiscing elit natoque, pellentesque condimentum nascetur ante fames suspendisse dignissim tempus, interdum quisque risus maecenas erat nisi praesent. Elementum platea phasellus mollis suspendisse iaculis suscipit, sapien ultrices fermentum enim integer tincidunt urna, diam ullamcorper odio proin ex. Et quam nec volutpat quisque tellus justo eu, nascetur maximus condimentum ac nulla sapien hendrerit, ante elit placerat curae gravida finibus.
Lorem ipsum dolor sit amet consectetur adipiscing elit morbi, ultricies et fames sociosqu porta lacinia ad habitasse facilisis, dis vestibulum maximus arcu fringilla non elementum. Non justo inceptos ultrices nam senectus pharetra himenaeos efficitur, nisl sit vitae nec ornare diam urna. Tempor ut vulputate lobortis velit quam phasellus laoreet placerat magnis tellus dapibus gravida sociosqu maximus, tempus elit orci neque blandit vitae risus penatibus condimentum accumsan egestas praesent.
Lorem ipsum dolor sit amet consectetur adipiscing elit, natoque egestas iaculis facilisis vivamus felis purus ad, nam mollis nullam tristique efficitur elementum. Penatibus ac vestibulum elementum rhoncus nisl netus risus, natoque dictum sollicitudin non odio vel dapibus morbi, inceptos euismod ligula phasellus integer vitae. Mauris aliquet ante pretium tellus arcu elementum aptent turpis, praesent pharetra dolor pulvinar varius vehicula nulla felis, fermentum vestibulum ornare class scelerisque dui donec.
Unordered List

Yoga
04/02/2022 Join us for Yoga Meditation starting at 10am. The event is outdoors, weather permitting.
Join us for Yoga Meditation starting at 10am. The event is outdoors, weather permitting.
Lorem ipsum dolor sit amet consectetur adipiscing elit augue, mollis porttitor cursus eu commodo tempus massa pulvinar, urna neque donec natoque feugiat fermentum mus. Ipsum dis massa cursus consectetur efficitur ante risus quisque nam commodo taciti, vehicula maecenas ut eros penatibus nunc torquent praesent lorem pretium. Nisi mauris dictum pretium lorem fermentum dolor auctor, consectetur morbi penatibus cubilia vitae sagittis odio, ut lacus tortor nisl facilisis tincidunt.
Birdwatching
04/04/2022 - 04/08/2022Join us during the 1st April week for birdwatching sessions in the afternoon.
Lorem ipsum dolor sit amet consectetur, adipiscing elit sagittis eu, class nascetur ultrices pharetra. Lorem aliquam a non tempor consequat pretium nullam auctor adipiscing porta ornare cubilia, sit molestie erat gravida amet nisl sed tellus curae maximus ultricies, viverra lobortis dapibus taciti vel primis eros donec velit sodales ultrices. Nisl massa turpis senectus ornare dictum vitae lobortis ullamcorper justo aliquet primis, nisi tempor neque maecenas vestibulum vivamus congue in sociosqu.
Open House
04/09/2022Come and visit us from 10am - 2pm. Lunch provided.
Lorem ipsum dolor sit amet consectetur adipiscing elit nisl ac a, fringilla convallis euismod dui ridiculus potenti augue sapien est quam leo, habitant dictum sociosqu parturient felis libero semper mattis placerat. Sem egestas mi etiam phasellus torquent dictum neque ultrices duis, facilisi cubilia curae consectetur posuere rutrum parturient semper. Vitae lorem erat lacus aptent fames fermentum tincidunt magnis curabitur, nascetur senectus ullamcorper in posuere nam nullam nulla, praesent donec cursus mattis lacinia suspendisse diam vel.
Flat

Yoga
04/02/2022

Lorem ipsum dolor sit amet consectetur adipiscing elit, vulputate et parturient quis sodales vitae dapibus, volutpat auctor rutrum tristique placerat molestie. Ad feugiat dapibus mollis habitasse pulvinar ante nec vivamus et, eleifend consectetur hac primis cras nunc sagittis duis, tincidunt ipsum sed curae interdum viverra turpis nulla. Ut primis potenti faucibus felis quam proin, etiam dis nec tristique lorem mauris, hac eget non libero urna.

Birdwatching
04/04/2022 - 04/08/2022
Lorem ipsum dolor sit amet consectetur adipiscing elit vulputate aliquet duis semper, arcu efficitur vestibulum porttitor condimentum viverra vitae montes nibh tempor, quis luctus eget malesuada aenean sodales maecenas iaculis tincidunt torquent. Nibh ultricies himenaeos rutrum eu fringilla conubia potenti, mus magnis risus magna montes torquent neque, quam per efficitur aliquam interdum senectus. Donec tincidunt rhoncus dignissim massa purus sodales ad litora tellus sagittis malesuada nisi, facilisis tempus ullamcorper congue nostra praesent habitasse est montes curabitur ipsum.

Open House
04/09/2022
Lorem ipsum dolor sit amet consectetur adipiscing elit praesent, pellentesque tristique enim consequat commodo augue orci tempor, massa nibh potenti vestibulum nisi sed felis. Diam hendrerit tristique dapibus suscipit placerat euismod iaculis viverra litora egestas tempor, elit aliquam mollis mauris et neque efficitur natoque nullam ex vulputate, nascetur nam dignissim montes orci interdum lobortis consectetur parturient taciti. Pellentesque vitae netus ligula scelerisque varius curae conubia donec phasellus, vel pharetra ipsum urna dapibus mi nibh integer, suscipit et volutpat massa nunc morbi bibendum nisl.
Generic Posts
The generic posts are very similar. Their title is either the headline (news and fundraiser) or the questions (FAQ). All have a text field for their detail or answer. The text field allows shortcodes but no further formatting other than linebreaks. Each post can have its thumbnail image. If none is provided, it will use the image from the general settings. The order field helps sort the posts. You can leave it at the standard of 10 if you are not concerned about the order.
Add a generic post
The video shows how to enter a few dummy FAQs and how to sort them in the post listing. The first entry is a straight text FAQ. The second one shows how to set a different image and use a link in the text. The third FAQ is saved as a draft and will not show up until its published. The fourth example defines an expiration date for the post that sets it to draft status on the expiration day/time. Finally, you see the list of entered posts. Sorting by the order column rearranges the posts in the order they will later show up.
Layout samples
The generic custom posts can be displayed in several layouts. Below are four sample layouts for each generic post type: Slider, accordion, unordered list, and flat.
FAQs:
Slider
Accordion
Unordered List

The first sample question.
The first sample answer.
The second sample question.
The second sample answer with a different image and a link.
The fourth sample questions.
The fourth sample answer.
Flat

The first sample question.

The second sample question.

The fourth sample questions.
Fundraiser:
Slider
Accordion
Lorem ipsum dolor sit amet consectetur adipiscing elit massa velit vulputate nam, ultrices eu vivamus primis porttitor ridiculus himenaeos molestie auctor tempus curabitur, per augue eros nunc in accumsan tincidunt phasellus mollis nec. Odio et dictum tellus torquent tristique conubia sapien aliquam, vehicula ornare non placerat consequat proin a, litora at scelerisque habitasse vestibulum inceptos nascetur. Mauris praesent per convallis commodo iaculis enim, tempor amet luctus aliquam tincidunt id parturient, fermentum dictum sit justo blandit.
Lorem ipsum dolor sit amet consectetur adipiscing elit, euismod accumsan pellentesque eget bibendum. Tincidunt velit praesent elementum pulvinar imperdiet libero, maximus habitant volutpat taciti pretium scelerisque viverra, phasellus fringilla nec facilisi malesuada. Posuere odio facilisis dignissim semper hac blandit ligula felis laoreet risus, duis quis tempor nascetur facilisi sodales mattis maecenas ultricies, ex feugiat convallis lorem id nibh et morbi est.
Lorem ipsum dolor sit amet consectetur adipiscing elit quam congue est, lectus iaculis elementum curae mi duis ultrices finibus placerat bibendum platea, risus ullamcorper suspendisse mollis vehicula proin fames nulla magnis. Proin curae mattis tempus nisl curabitur dis, rhoncus ridiculus nullam etiam volutpat elit dignissim, velit penatibus sollicitudin parturient taciti. Vulputate platea eleifend convallis nisl dictumst mollis, lectus ex efficitur pulvinar lobortis purus lacinia, ullamcorper gravida mus quisque dis.
Unordered List

The first sample fundraiser headline.
The first sample fundraiser.
Lorem ipsum dolor sit amet consectetur adipiscing elit duis, quisque gravida conubia cursus erat dis euismod, interdum at et ante facilisi dictumst praesent. Porta hac condimentum tortor torquent a congue inceptos maecenas, suspendisse morbi per sodales posuere magna massa, venenatis viverra adipiscing elementum ultricies elit urna. Pretium condimentum fusce ullamcorper scelerisque orci rutrum cras, egestas dignissim metus mauris ligula ante platea habitant, mus massa nunc morbi ornare magnis.
The second sample fundraiser headline.
The second sample fundraiser with a different image and a link.
Lorem ipsum dolor sit amet consectetur adipiscing elit venenatis maecenas netus, parturient laoreet curabitur montes placerat vehicula taciti nostra justo, class sodales mus gravida vel commodo id at tristique. Eu taciti adipiscing ullamcorper arcu proin risus metus, est nostra vehicula efficitur eros per commodo, volutpat nullam parturient nascetur maximus habitant. Eros montes primis fermentum curae morbi taciti dictumst arcu urna, magna sed nec maecenas nisi conubia himenaeos egestas sem, ornare ligula vitae malesuada placerat dictum odio fringilla.
The fourth sample fundraiser headlines.
The fourth sample fundraiser.
Lorem ipsum dolor sit amet consectetur adipiscing elit tortor taciti vitae, duis montes tincidunt mauris morbi pellentesque egestas luctus vel. Est justo sagittis et ullamcorper conubia vitae habitasse posuere, erat ac integer porttitor quam massa nostra feugiat turpis, finibus convallis sed fusce id urna curae. Semper venenatis primis vel nibh integer cras aptent mi pharetra, potenti dolor duis quam litora ligula egestas himenaeos, turpis arcu neque suspendisse mollis lacus diam nullam.
Flat

The first sample fundraiser headline.
Lorem ipsum dolor sit amet consectetur adipiscing elit feugiat dignissim, ac aenean arcu dis quisque consequat varius fames, orci hac mi tempor pharetra eget eu scelerisque. Mi aliquet dis quis phasellus efficitur himenaeos aenean eget blandit senectus, sollicitudin taciti dignissim maximus ex dolor ullamcorper primis dui, lacinia vestibulum est ridiculus enim non dictumst class tristique. Turpis porttitor rhoncus fames nibh facilisi suscipit ridiculus accumsan varius maximus porta pharetra, ultricies dui phasellus nostra libero eleifend ligula semper malesuada aenean duis platea, himenaeos cubilia netus lobortis finibus ornare volutpat in tellus hac facilisis.

The second sample fundraiser headline.
Lorem ipsum dolor sit amet consectetur adipiscing elit parturient, pretium habitasse proin tempus facilisis risus suspendisse. Sagittis senectus convallis nullam parturient mi, pharetra sollicitudin elit risus nibh id, dolor hac euismod et. Fermentum tortor lorem lectus nam donec vel dui, elementum curabitur montes conubia venenatis cras nullam pharetra, mattis litora platea fringilla consectetur sociosqu.

The fourth sample fundraiser headlines.
Lorem ipsum dolor sit amet consectetur adipiscing elit, duis sed id pharetra urna velit, mollis magna ex hac donec eros. Nostra parturient tristique porta malesuada rutrum eros donec vivamus cubilia, curabitur metus blandit urna dis tincidunt feugiat maximus, ad adipiscing ridiculus consectetur placerat vel enim et. Habitasse odio ullamcorper curabitur nulla suscipit nisl neque etiam conubia maximus arcu, rhoncus sodales dignissim ex duis varius praesent sem tincidunt.
News:
Slider
Accordion
Lorem ipsum dolor sit amet consectetur adipiscing elit at, aliquet ante fermentum dictumst tortor augue risus tellus, dapibus morbi ligula dui eget et erat. Augue conubia ad leo sapien risus vestibulum quis lacus mauris velit ut lobortis, nisl vivamus fusce pulvinar sem mollis parturient at mattis dictum phasellus. Sodales est risus mauris vivamus maecenas fringilla curabitur iaculis, senectus neque enim sem cursus adipiscing amet, dictumst quam velit congue feugiat rutrum malesuada.
Lorem ipsum dolor sit amet consectetur, adipiscing elit penatibus. Sed tellus facilisis tempus justo aptent auctor odio, nostra accumsan adipiscing eget curae facilisi venenatis dictum, molestie semper proin eleifend pellentesque euismod. Est interdum himenaeos nascetur vulputate venenatis molestie platea curae vitae, ipsum augue lectus luctus praesent vel consectetur torquent, quisque urna magnis mi posuere lobortis nulla faucibus.
Lorem ipsum dolor sit amet consectetur adipiscing elit pulvinar litora, per ridiculus quis eget tellus metus suspendisse parturient curae, bibendum ut ullamcorper semper sociosqu magna urna blandit. Nulla lobortis donec cubilia sapien phasellus litora taciti tempus finibus, convallis auctor inceptos dui pretium velit libero augue, aptent quisque molestie id parturient porttitor eleifend dictum. Nascetur fames tempor praesent urna placerat ad viverra, velit vestibulum nulla netus pellentesque.
Lorem ipsum dolor sit amet consectetur adipiscing elit parturient, condimentum ullamcorper arcu lacus nascetur malesuada. Proin ac hendrerit maximus malesuada tincidunt aliquet volutpat fringilla lectus morbi mauris, nullam felis id cras fames conubia rutrum neque nostra phasellus posuere porta, varius nisl justo magnis facilisis scelerisque convallis dignissim imperdiet et. Magnis consequat vitae quis adipiscing maecenas ultrices risus phasellus fermentum taciti, malesuada amet vivamus vestibulum interdum euismod ac scelerisque.
Unordered List

The first sample news headline.
The first sample news.
Lorem ipsum dolor sit amet consectetur adipiscing elit ligula viverra, risus id montes platea bibendum mi dictum interdum facilisi, mollis morbi tellus maximus quis varius aliquet nisi. Morbi sem class in at luctus ipsum purus tincidunt, himenaeos vivamus erat eu euismod pulvinar libero congue, sit orci potenti faucibus consequat placerat mattis. Orci curae lorem magnis vehicula cubilia habitasse lacinia leo, vel nullam posuere varius sem ullamcorper himenaeos, tempus pretium auctor hac eros laoreet tristique.
The second sample news headline.
The second sample news with a different image and a link.
Lorem ipsum dolor sit amet consectetur adipiscing elit iaculis neque pretium ad, nascetur montes mauris consequat blandit mus nunc parturient gravida commodo vehicula, accumsan nam eleifend egestas sodales class nibh sapien quam fames. Vestibulum malesuada urna praesent dui pulvinar adipiscing penatibus sollicitudin nullam sit mauris, dictumst id eros sociosqu maecenas nam rhoncus pretium euismod nibh, mollis sapien a conubia class inceptos curae nascetur cursus erat. Vulputate ligula duis tempor purus cras praesent porttitor, tincidunt rutrum vehicula erat pellentesque morbi fringilla habitasse, posuere tellus interdum leo scelerisque ad.
The third sample news headline.
The third sample news will be a draft not shown until its published.
Lorem ipsum dolor sit amet consectetur adipiscing elit magnis leo nostra, egestas primis non aptent pulvinar massa euismod natoque auctor, nam platea laoreet velit sapien imperdiet justo ullamcorper pretium. Commodo arcu ridiculus venenatis tellus velit a tempus amet vel cubilia maecenas ornare, odio magna congue ultricies ex curae curabitur praesent mollis dictum elementum urna fermentum, porta conubia tristique aliquam purus scelerisque orci posuere cursus dictumst tempor. Ad lacus nulla ornare posuere vulputate iaculis enim nullam sollicitudin, dis aptent nisi purus cursus tincidunt duis hendrerit, habitasse lectus lobortis sapien augue cubilia scelerisque laoreet.
The fourth sample news headlines.
The fourth sample news.
Lorem ipsum dolor sit amet consectetur adipiscing elit inceptos posuere, pretium tristique massa curae faucibus suscipit nibh lobortis eros, bibendum integer mus montes ornare sollicitudin nam ultrices. Nisl rutrum torquent finibus purus ridiculus lacus libero orci egestas amet sapien montes sollicitudin imperdiet, eget sit hendrerit curae taciti adipiscing efficitur congue penatibus sociosqu conubia duis. Lacinia rutrum curae augue scelerisque cursus feugiat neque, nascetur conubia massa in non praesent penatibus nostra, nisi sollicitudin consectetur mattis elementum ad.
Flat

The first sample news headline.
Lorem ipsum dolor sit amet consectetur adipiscing elit ante mollis, nullam ut faucibus curae penatibus est orci ultricies, eu convallis egestas enim vel sem molestie potenti. Dictumst praesent sociosqu ante augue magna nisl ligula eros hendrerit, facilisi dictum euismod himenaeos sagittis non vitae auctor lectus senectus, mollis elit venenatis sodales velit quisque tristique placerat. Dolor nunc aliquam ultrices blandit diam mus, tincidunt euismod lacinia cursus etiam montes ut, torquent non phasellus felis tortor.

The second sample news headline.
Lorem ipsum dolor sit amet consectetur adipiscing elit natoque, magnis neque pharetra bibendum congue platea scelerisque, leo quam risus aliquet velit metus maximus. Platea risus conubia sed eget odio ac consequat volutpat ornare auctor urna fermentum vel ipsum phasellus, maecenas class fringilla dictum faucibus placerat curabitur sapien parturient viverra dis himenaeos mauris. Cubilia consectetur pellentesque venenatis integer facilisi habitasse amet rutrum habitant ipsum, ante nam cursus nunc ad scelerisque arcu volutpat tortor, ex ligula dolor nec eu erat donec vivamus ullamcorper.

The third sample news headline.
Lorem ipsum dolor sit amet consectetur adipiscing, elit rutrum nisl ultrices ligula purus platea, luctus eget finibus fermentum hac. Egestas platea ipsum nunc mollis varius imperdiet odio class cursus netus nam, ut torquent in semper amet aliquet tristique dictumst erat eros, magna bibendum dis vitae vel purus sed senectus aptent tellus. Ultricies vel lacus vehicula cubilia ex pharetra ad eu tincidunt bibendum finibus, in viverra gravida laoreet amet pretium lectus libero nullam sociosqu, tortor dis augue sapien hac netus aenean rhoncus luctus convallis.

The fourth sample news headlines.
Lorem ipsum dolor sit amet consectetur adipiscing, elit risus curabitur ac pharetra maximus per, porttitor ante phasellus fusce feugiat. Erat maximus metus velit habitasse ipsum viverra sollicitudin natoque, ultricies ligula feugiat gravida montes conubia pharetra tortor, ac ultrices torquent scelerisque odio fames cursus. Phasellus dolor tristique montes velit tempus cras lorem venenatis penatibus, class sed curae praesent taciti turpis elit faucibus diam, hendrerit convallis vehicula nibh eros viverra elementum porta.
Testimonials
Upload and Crop Images
The video demonstrates how to upload images and crop square thumbnails for the tutorial image. The image must be square and at least 150 by 150 pixels, or the circular cutout will look elliptical.
Enter Testimonials
The video shows how to enter testimonials with the custom posts. The first two testimonials use the images we prepared in the previous step. The third testimonial will use a generic image. For that, we don't select an image but enter the gender instead. You also need to select the correct category if you have different testimonial posts on your webpage; this is not shown in the below video.
Layout samples
The custom posts for testimonials can be displayed in several layouts.
Slider (Image left on wider screens, otherwise on top)
Slider (Image on top)
Accordion

Jane Doe
Manager
Great!

John Doe
Supervisor
Incredible!
Emma Doe
Customer
Super!
Displaying Custom Post Types
We use the Display Posts plugin to query and display our custom post types in WordPress. The plugin selects the posts by any combination of type, status, category, tag, meta key, or search query and sorts them by date, title, menu order, or meta value - to name just the most important ones. Open, close, and output filters allow full control over the output.
This shortcode displays all FAQs with the category 'general' ordered by the menu order in an accordion. The message "No FAQs at this time" is shown in case the selection has no results.
[display-posts post_type="faq" category="general" no_posts_message="No FAQs at this time" wrapper="accordion"]General Display Posts Query and Display Parameters
The following parameters are common for all custom post types. In general, all parameters listed in the display-posts documentation can be used but our custom post types extend or override some of them. Only those differences are listed here.
post_type
Specify which post type to use. You can use a default one (post or page), or a custom post type you’ve created.
Default: post
Options include: alert, booking, contact, event, faq, fundraiser, news, testimonial
Example: [display-posts post_type="event"]
wrapper_id
Specify a unique ID to be used on the wrapper of this listing.
Default: empty
Note: The wrapper_id is ignored on accordion and carousel wrappers because the plugin must generate its own ID.
Example: [display-posts category="cars" wrapper_id="cars-listing"]
posts_per_page
How many posts to display.
Default: -1 (list all posts)
Example: [display-posts posts_per_page="5"]
order
Specify whether posts are ordered in descending order (DESC) or ascending order (ASC).
Default: ASC
Example: [display-posts order="DESC"]
orderby
Specify what the posts are ordered by.
Default: menu_order
Options include: date, modified, rand, comment_count, menu_order, ID, author, title, name, type, meta_value, meta_value_num, post__in
Example: [display-posts orderby="date"]
listing_class
Specify the class name used for each post.
Default: listing-item
Example: [display-posts include_content="true" listing_class="dps-listing-item"]
layout
Custom parameter to specify which template part layout should be used. See the template parts tutorial.
Default: empty
Example: [display-posts layout="dps-listing-item"]
interval
The amount of time to delay between automatically cycling to the next item for a carousel in milliseconds. If 0, the carousel will not automatically cycle.
Default: 5000
Example: [display-posts wrapper="carousel" interval="3000"]
arrow_color_class
Specify the class name used for the arrows and dots at a carousel. You can use "dark" or "light" depending on the background color.
Default: dark
Example: [display-posts arrow_color_class="light"]
left_arrow
Show the left arrow at a carousel.
Default: true
Example: [display-posts left_arrow="false"]
right_arrow
Show the right arrow at a carousel.
Default: true
Example: [display-posts right_arrow="false"]
carousel_width
The width of the carousel content in percent. The left and right arrows each use 15% and will be on top of the content if the percentage is greater than approximately 85%.
Default: 70
Example: [display-posts right_arrow="false" left_arrow="false" carousel_width="100"]
carousel_dots
Show the indicator dots below the slider.
Default: true
Example: [display-posts carousel_dots="false" right_arrow="false" left_arrow="false" carousel_width="100"]
transient_key
This should be a unique key you define to cache the output. Each key will be cached separately, so if you are using the same shortcode on multiple pages you can use the same key for each one (cache it once rather than separately). Internally, the name of the key is expanded with the word "dps", the post type, and a checksum of the parameters. Whenever a new post is created or an existing one is modified, all caches for this post type are deleted to ensure accurate data.
Default: none
Example: [display-posts transient_key="all_posts" transient_expiration="2 * DAY_IN_SECONDS"]
transient_expiration
This is how long (in seconds) the data should be cached. You can specify a number (ex: 86400), or use one of the time constants to make it easier to read (ex: WEEK_IN_SECONDS). You can also multiply the constants (ex: 2 * DAY_IN_SECONDS ).
Default: none
Example: [display-posts transient_key="all_posts" transient_expiration="WEEK_IN_SECONDS"]
Featured Image
The featured image in our custom posts should always have a square thumbnail image defined. Otherwise, the round images will look like ovals. Follow these steps to define a square thumbnail image:
- Media Manager
- Click on the image
- Click on "Edit Image" under the image
- Select "Thumbnail" under "Apply changes to:"
- Click on "Crop"
- Select the thumbnail area on the image
- Make the width and height under the Image Crop Selection the same
- Click on "Crop" again
- Click on "Save"
Display Parameters for Alerts
There are no additional display parameters for the custom post type Alert.
Display Parameters for Generic Post
wrapper
What type of HTML should be used to display the listings. It can be an unordered list (ul), ordered list (ol), divs (div), accordion, or carousel (slider).
Default: ul
Example: [display-posts wrapper="accordion"]
icon_class
Specify the class name used for the icon.
Default: icon
Example: [display-posts post_type="news" icon_class="my-icons"]
title_class
Specify the class name used for the title. The title content depends on the post type. It could be the questions at a FAQ, the headline at an Event, or the name at a Contact or Testimonial.
Default: title
Example: [display-posts post_type="news" icon_class="my-titles"]
image_class
Specify the class name used for the featured image.
Default: image
Example: [display-posts post_type="news" image_class="my-images"]
icon_max_height
Specify the maximum optional icon height in px.
Default: 50
Example: [display-posts post_type="news" icon_max_height="75"]
image_size
Specify an image size for displaying the featured image, if the post has one. The image_size can be set to thumbnail, medium, large (all controlled from Settings > Media), or a custom image size.
Default: medium
Example: [display-posts post_type="news" image_size="large"]
include_title
Include the post’s title. The title content depends on the post type. It could be the questions at a FAQ, the headline at an Event, or the name at a Contact or Testimonial.
Default: true
Example: [display-posts post_type="news" include_title="false"]
include_icon
Include the post’s icon if there is a default icon for the post type.
Default: true
Example: [display-posts post_type="news" include_icon="false"]
include_content
Specify whether or not to include the post content, usually the text field. Note that [display-posts] will be stripped out of the content to prevent infinite loops
Default: true
Example: [display-posts post_type="news" include_content="false"]
include_image
Specify whether or not to include the featured image, if the post has one.
Default: true
Example: [display-posts post_type="news" include_content="false"]
read_more
Specify whether or not to show only the content which comes before the <!--more--> tag at a carousel. The user has to click a "read more" button to see the full text.
Default: true
Example: [display-posts post_type="news" read_more="false"]
include_date
Specify whether or not to include the date at an event.
Default: true
Example: [display-posts post_type="news" include_date="false"]
date_class
Specify the class name used for the date at an event.
Default: date
Example: [display-posts post_type="news" date_class="my_dates"]
date_format
Specify the display date format used for the date at an event.
Default: m/d/Y
Example: [display-posts post_type="news" date_format="(m/d/Y)"]
time_format
Specify the display time format used for the time at an event.
Default: g:i a
Example: [display-posts post_type="news" time_format="H:i"]
Display Parameters for Testimonials
wrapper
What type of HTML should be used to display the listings. It can be an accordion or a carousel (slider).
Default: carousel
Example: [display-posts wrapper="accordion"]
size
Specify the size of the testimonials. Options are "large" for the image to the left of the text or "small" for the image on top of the text.
Default: large
Example: [display-posts post_type="testimonial" size="small"]
image_max_height
Specify the maximum height of the image in pixels.
Default: 150
Example: [display-posts post_type="testimonial" image_max_height="200"]
read_more
Specify whether or not to show only the content which comes before the <!--more--> tag at a carousel. The user has to click a "read more" button to see the full text.
Default: true
Example: [display-posts post_type="testimonial" read_more="false"]
title_class
Specify the class name used for the name.
Default: title
Example: [display-posts posts_type="testimonial" title_class="my-titles"]
job_title_class
Specify the class name used for the job title(s).
Default: job-title
Example: [display-posts posts_type="testimonial" job-title_class="my-job-titles"]
image_class
Specify the class name used for the image.
Default: image
Example: [display-posts post_type="testimonial" image_class="my-images"]
text_class
Specify the class name used for the testimonial text.
Default: text
Example: [display-posts post_type="testimonial" text_class="my-text"]
include_title
Include the name.
Default: true
Example: [display-posts post_type="testimonial" include_title="false"]
include_job_title
Include the job title(s).
Default: true
Example: [display-posts post_type="testimonial" include_job_title="false"]
include_stars
Include the star rating.
Default: true
Example: [display-posts post_type="testimonial" include_stars="false"]
include_image
Include the featured image.
Default: true
Example: [display-posts post_type="testimonial" include_image="false"]
Display Parameters for Bookings
wrapper
What type of HTML should be used to display the listings. It can be an "accordion" or a "carousel" (slider).
Default: accordion
Example: [display-posts post_type="bookings" wrapper="carousel"]
title_class
Specify the class name used for the month and year title at the accordion.
Default: title
Example: [display-posts posts_type="booking" title_class="my-titles"]
legend_class
Specify the class name used for the legend under the calendar.
Default: legend
Example: [display-posts posts_type="booking" legend_class="my-legends"]
calendar_class
Specify the class name used for the calendar.
Default: calendar-table
Example: [display-posts posts_type="booking" legend_class="my-calendars"]
calendar_item_class
Specify the class name used for the calendar days.
Default: calendar-table-item
Example: [display-posts posts_type="booking" legend_class="my-calendar-items"]
include_legend
Include the legend under the calendar.
Default: true
Example: [display-posts post_type="testimonial" include_legend="false"]
Display Parameters for Contacts
wrapper
What type of HTML should be used to display the listings. It can be a card, a vertical card (vertical-card), a round-image (round-image), or a raised image (raised-image).
Default: card
Example: [display-posts post_type="contact" wrapper="accordion"]
image_max_height
Specify the maximum height of the image in pixels for wrappers "round-image" and "raised-image".
Default: 150
Example: [display-posts post_type="contact" image_max_height="200" image_max_width="200"]
image_max_width
Specify the maximum width of the image in pixels for wrappers "round-image" and "raised-image".
Default: 150
Example: [display-posts post_type="contact" image_max_height="200" image_max_width="200"]
max_width
Specify the maximum width in pixels of the cards for wrappers "card" and "vertical-card". Both use an image of size "medium" which is usually 300 pixels wide.
Default: 300 for "card" and 540 for "vertical-card"
Example: [display-posts post_type="contact" wrapper="vertical-card" max_width="600"]
name_class
Specify the class name used for the name.
Default: name
Example: [display-posts post_type="contact" wrapper="card" name_class="my-names"]
position_class
Specify the class name used for the job position.
Default: position
Example: [display-posts post_type="contact" wrapper="card" position_class="my-positions"]
image_class
Specify the class name used for the image.
Default: image
Example: [display-posts post_type="contact" wrapper="card" image_class="my-images"]
text_class
Specify the class name used for the text.
Default: text
Example: [display-posts post_type="contact" wrapper="card" text_class="my-text"]
social_listing_class
Specify the class name used for the social listing.
Default: social_list
Example: [display-posts post_type="contact" wrapper="card" social_listing_class="my-social-list"]
social_item_class
Specify the class name used for the social items.
Default: social-item social
Example: [display-posts post_type="contact" wrapper="card" social_item_class="my-social-item"]
email_class
Specify the class name used for the social email item.
Default: social-item email
Example: [display-posts post_type="contact" wrapper="card" email_class="my-social-email-item"]
phone_class
Specify the class name used for the social phone item.
Default: social-item phone
Example: [display-posts post_type="contact" wrapper="card" phone_class="my-social-phone-item"]
include_name
Include the name.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_name="false"]
include_position
Include the position.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_position="false"]
include_text
Include the text.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_text="false"]
include_image
Include the image.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_image="false"]
include_email
Include the email.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_email="false"]
include_phone
Include the phone.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_phone="false"]
include_social
Include the social and business accounts.
Default: true
Example: [display-posts post_type="contact" wrapper="vertical=card" include_social="false"]
Custom Posts Field Names
The title (the_title()) depends on the post type:
- Alert => not used
- Booking => not used
- Contact => Name
- Event => Short Description
- FAQ => Question
- Fundraiser => Short Description
- News => Short Description
- Testimonial => Name
Alerts
- text (type wysiwyg)
- color (type select)
Booking
- start_date (type date_picker)
- end_date (type date_picker)
- status (type radio)
- comment (type wysiwyg)
Contacts
- position (type text)
- email (type email)
- phone (type text)
- text (type wysiwyg)
- twitter_url (type url)
- facebook_url (type url)
- instagram_url (type url)
Event
- image (type image)
- start_date (type date_time_picker)
- end_date (type date_time_picker)
- text (type wysiwyg)
- image_position (type radio)
FAQ
- text (type wysiwyg)
- image (type image)
- image_position (type radio)
Fundraiser
- text (type wysiwyg)
- image (type image)
- image_position (type radio)
News
- text (type wysiwyg)
- image (type image)
- image_position (type radio)
Testimonial
- picture (type image)
- gender (type radio)
- title (type wysiwyg)
- stars (type number)
- text (type wysiwyg)
Image Slider
Adding images to the slider
The video shows how to add images to the slider. We set up your main image slider to show all images with the category "Slider". You need to use the appropriate category should your webpage contain multiple sliders.
Remove image from the slider
The video shows how to remove an image from the slider. It's done by unchecking the "Slider" category in the image. You need to use the appropriate category should your webpage contain multiple sliders.
Sample slider
This image slider is generated with help of the plugins "Media Library Assistant" and "Photonic Gallery & Lightbox". It pulls all images with a certain category into the slider.





































